wpjam配置器创建自定义的文章类型和自定义的字段并调用
自定义文章类型: 举个栗子, 普通的文章可能只需要有标题,内容,缩略图就足够了。但是你可以用wordpress开发出一些个性化的类型,比如: 下载站, 电影站。
下载站发布需要有这些元素: 软件名称,软件大小,软件格式,软件大类,软件运行平台, 软件版本, 软件截图,软件使用说明,软件简介等诸多内容。
电影站发布需要有这些元素: 电影名称, 电影评分,电影时长, 电影封面,电影导演, 电影主演, 电影故事概要,电影下载链接等诸多内容。
通过自定义文章类型,可以创建各种格式的文章类型,而非wordpress内建的文章post类型, 既然是一个单独的文章类型, wordpress后台也会有单独的发布和管理界面,以及可以放在后台左侧的菜单里面。
通过自定义分类,可以创建除了后台默认的分类外的各种类别, 应你的业务需求增加各种筛选的条件,比如:下载站的软件筛选通常是三个维度或者更多。
一开始,我是通过Advanced Custom Fields插件在wordpress后台的文章上增加字段,以增强数据类型的使用,但是当一个网站有多种数据类型的时候,我的后台文章发布界面的编辑框下面拖着好几个长长的自定义字段框,虽然这样的方法很快实现了目的,但是自从遇到了WPJAM,其下的配置器插件:后台可视化创建文章类型和自定义分类方法后, 我想我可能需要尝试做出改变,尽管我不是一个phper,仅仅只会写写html和css的三流非专业技术员。
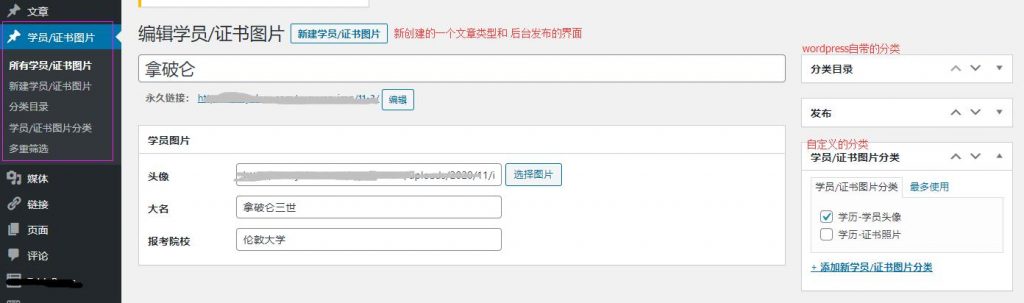
通过WPLAM配置器实现,后台的效果如下:
1. 左侧: 在wordpress的后台左侧菜单上多出了新创建的文章类型管理菜单。
2. 中间: 发布界面只显示了我创建的字段,和wordpress自带的是不同的。
3. 右侧:我自建的新分类法,不试用wordpress自带的分类目录。
此处的代码记录如何调用 自定义文章类型的文章和调用自定义分类的文章
<?php
$post_args = array(
'post_type' => 'xueyuan_img',
'showposts' => 10,
'tax_query' => array( //(数组) - 使用自定义分类法查询参数
array(
'taxonomy' => 'xyzscat', //(字符串) - 自定义分类法
'field' => 'id', //(字符串) - 使用别名还是分类作为查询条件 ('id' 或 'slug')
'terms' => 44, //(整数/字符串/数组) - 自定义分类的条目, 自定义分类ID
'include_children' => true //(布尔值) - 是否包含自分类,默认为真
)
)
);
$catquery = new WP_Query($post_args);
while($catquery->have_posts()) : $catquery->the_post();
?>
<li class="li_posts">
<?php the_title() ?>
<?php echo get_post_meta( $post->ID, 'name', true ); ?> //额外创建的字段的调用
<?php echo get_post_meta( $post->ID, 'xuexiao', true ); ?> //额外创建的字段的调用
<img src="<?php echo get_post_meta($post->ID, 'thumb', true); ?>"/> //额外创建的字段的调用,此为图片,后台是上传图片的按钮
</li>
<?php endwhile; ?>
<?php wp_reset_query(); ?>
------------单篇文章内输入这些字段 函数 get_post_meta
<?php echo get_post_meta( get_the_ID(), 'xuexiao_jianje_text', true ); ?>
$post->ID不起作用可以换成get_the-ID()试试
-------------------------
图片类型的字段需要输出的是图片的url:
<?php //通过文章ID获取该字段(该字段是图片类型的,后台上传了图片)的ID $zhuanye_1_tupian_ID = get_post_meta(get_the_ID(), 'zhuanye_1_tupian', true); //通过该字段的ID获取到图片url $zhuanye_1_tupian_URL = wp_get_attachment_url($zhuanye_1_tupian_ID); ?> <li class=""><?php echo $zhuanye_1_tupian_ID ?> </li> <li class=""><?php echo $zhuanye_1_tupian_URL ?> </li>
<!-- 最终的图片链接放在img标签的src上就可以了 --> <li><img src="<?php echo $zhuanye_1_tupian_URL ?>" /> </li>
本文由
bigwei08028 创作,除注明转载/出处外,均为本站原创,转载前请务必署名
最后编辑时间为: 2022-11-23 14:36 Wednesday